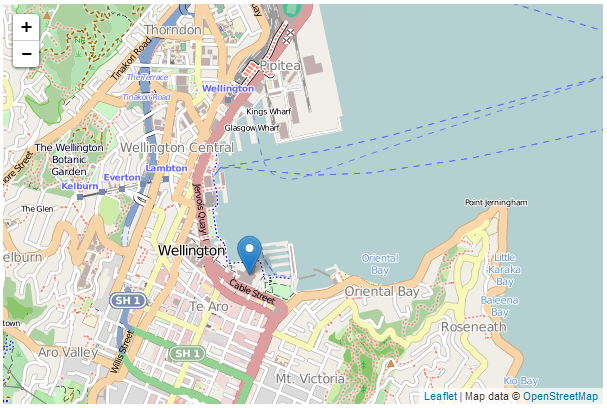
Map is not visible at initialization using react-leaflet - Geographic Information Systems Stack Exchange
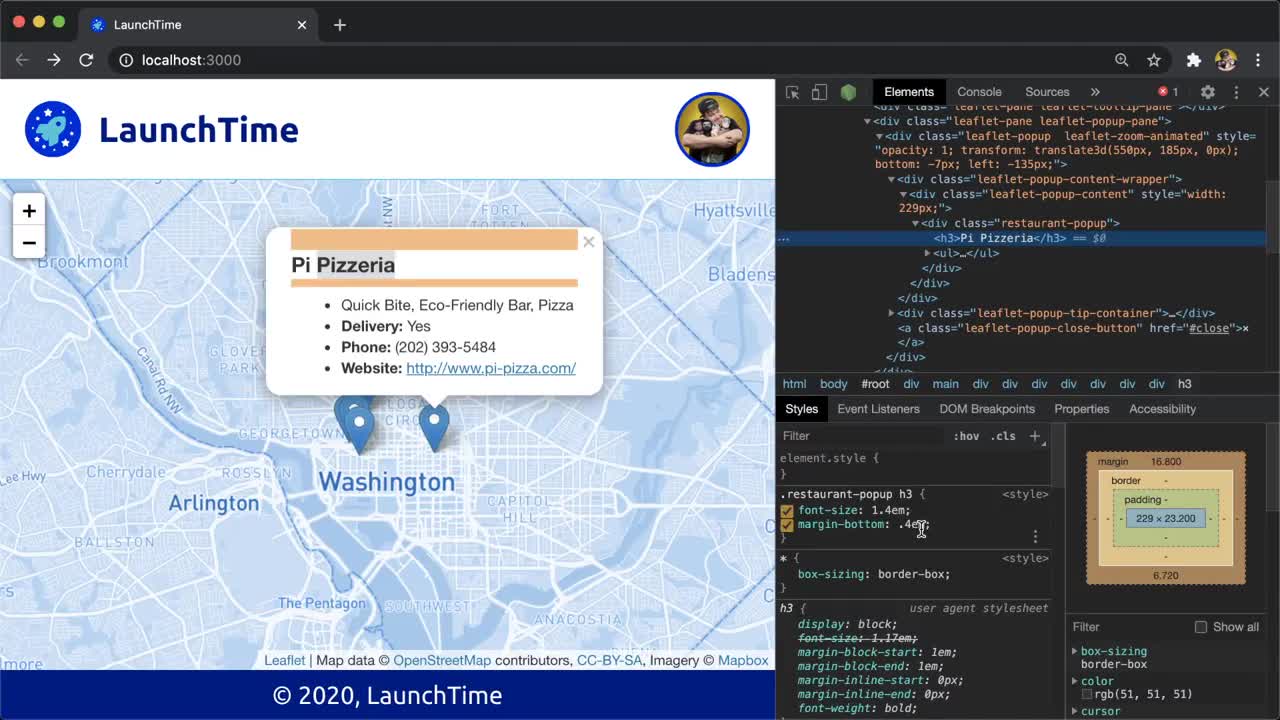
Add a React Leaflet Popup Component to Display the Name of an Existing Marker Component | egghead.io

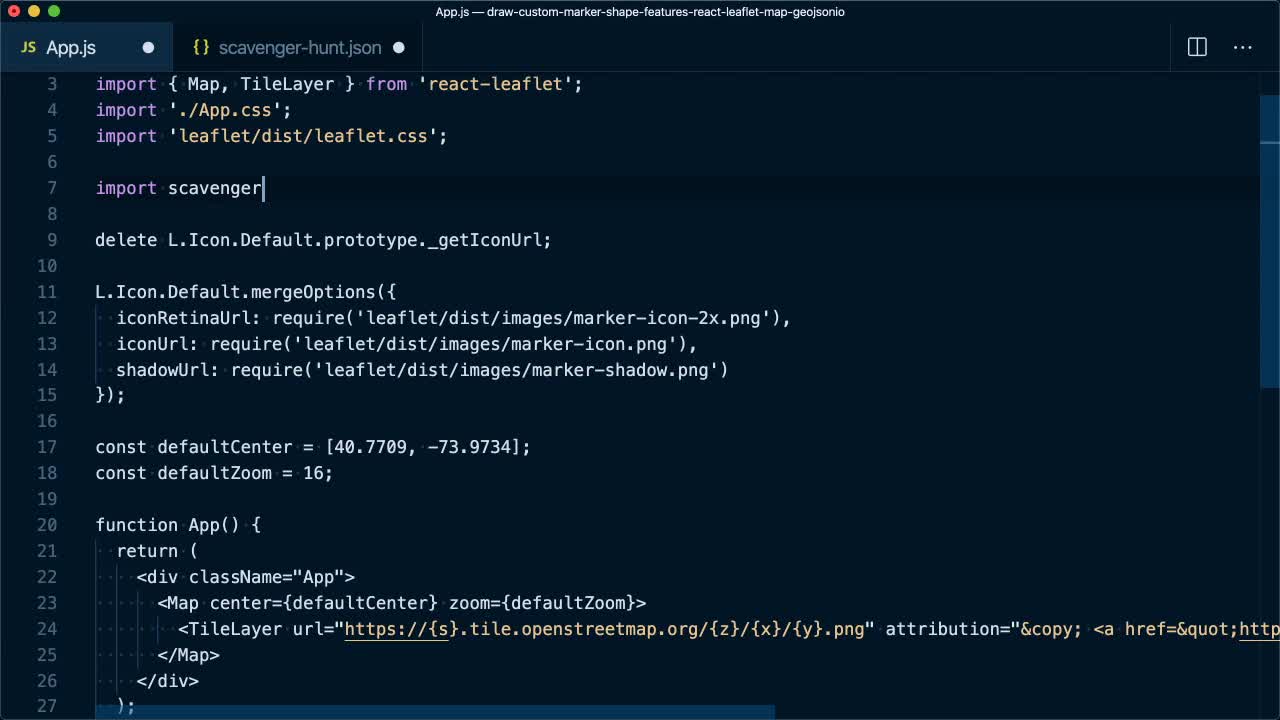
javascript - Implementing a dynamic JSX element within a marker, using react -leaflet - Stack Overflow
Popup on opening is not aligned with the marker using react · Issue #14 · yafred/leaflet-responsive-popup · GitHub

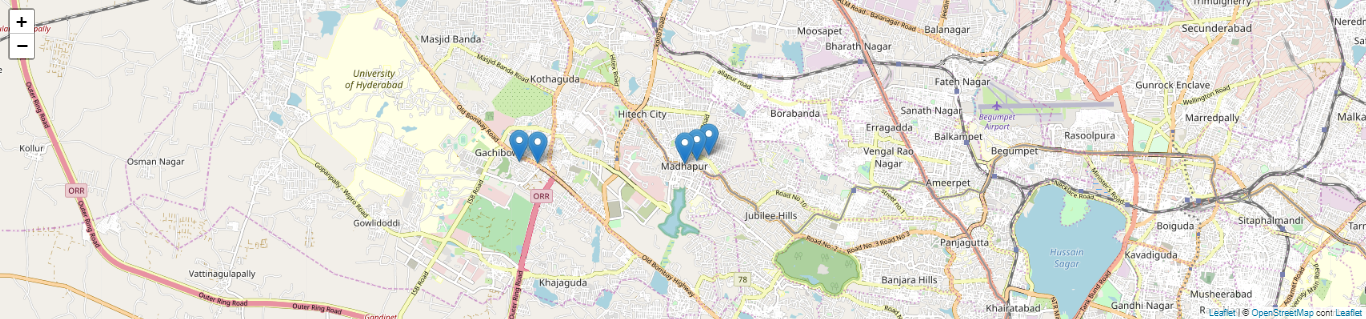
React-Leaflet: Marker has wrong position after zoom out - Geographic Information Systems Stack Exchange

Pane> tag is not working, new Panes are not created/styles are not applied · Issue #782 · PaulLeCam/react-leaflet · GitHub